2015年を振り返る
早いもので2015年も残すところあと数時間となりましたが、今年を振り返ってみます。
昨年は↓のようなことを書いていました。
転職した
今年の9月に渋谷にある某緑の会社を退職しました。
在籍期間は3年でしたが、その間に2つのソーシャルゲームのプロジェクトに参画させていただきました。
フロントエンドエンジニアとして入社し、その後サーバーサイドに転向、
最後に関わったプロジェクトでは開発リーダーという立場で仕事をさせていただきました。
これまで出会ったことのないような濃い人達が多く、中身の濃い楽しい時間を過ごすことが出来ました。
今回の転職も理由は色々あるのですが、
- 転職先の社長に熱心に誘って頂いた
- 社会的に貢献できるサービスを手がけたい
- 自分で企画から参画できるような規模感のところにジョインしたい
が主なところです。
現在は「株式会社まちいろ」という会社で、取締役CTOという立場を務めさせていただいています。 www.machiiro.jp
まちいろでは現在デザイナー・エンジニアを募集しております。
ご興味のある方、自ら小さい会社を引っ張って行きたいという熱い方はぜひご連絡下さい!
長男が2歳になった
子供の成長は本当に早いですね。
最近はよく喋るようになり、少しずつコミュニケーションが出来るようになってきました。めちゃくちゃ可愛い。
勉強した技術
それでは良いお年を。
2歳児を連れて竹富島に行ってきた
今年のシルバーウィークは、もうすぐ2歳になる子供を連れて沖縄本島3泊と竹富島2泊の旅行をしてきたのでその記録。
旅行にあたって決めていたこと
- 子供が体調を崩す可能性があるので、ゆったりとしたスケジュールにする
- ホテルの移動は面倒なので連泊にする
- 沖縄本島では、子供を連れての移動が大変なのでレンタカーを借りる
- 美ら海水族館に行きたい
- 星のや竹富島に泊まりたい
- 竹富島ではグラスボートに乗りたい
- 行けなかった新婚旅行の代わりだと思って、ケチらずに行く
1日目
羽田から那覇空港まで移動。レンタカーを借りて、ホテルにチェックイン。
本島で連泊するホテルは、比較的安かったホテルロイヤルオリオンというホテルにした。パンフレットで見た印象より綺麗なホテルだった。
この日は特に予定は入れていなかったので、少し休憩してから国際通りの波照間という居酒屋に行った。
このお店はファミリー歓迎を謳っていて、メニューにお子様セットがあったりする。料理もなかなかで三味線ライブが聞けたりと、沖縄気分を盛り上げるのに良いお店。
飲んだあとは、国際通りのお店をふらふら見ながらホテルに戻って1日目終了。
2日目
当初この日に美ら海水族館に行く予定だったのだけど、雨が振りそうだったので本島南部をドライブすることに。(結局雨は振らなかった...)

まずは国際通りから近い首里城に行った。 一度修学旅行で来たことがあるはずだが記憶が無い。城と言う割にはショボい感じ。バリアフリーになっていたので見学はしやすかった。
海岸沿いの道を進んで、次は琉球ガラス村。
家の足りない食器を物色した。ガラス制作体験とか出来るよう。

次は平和祈念公園。
資料館の中で子供が暴れまくりであまりゆっくり出来なかった。

少し時間が余ったので、そのまま東の方に移動。
ガイドブックに載っていたオリーブの木というおしゃれカフェで休憩。
テラスからは海が一望できて良い感じ。
この後はホテルに戻って2日目終了。
3日目
念願の美ら海水族館へ。
美ら海水族館までは結構距離があり、片道2時間半程かかった。割引チケットが途中のコンビニで売ってた。

そんなに水族館好きだっけ?っていうくらい子供がはしゃいでいた。制御不能。そっち行かないで!逆走しないで!
ジンベイザメのぬいぐるみを買ってあげたら喜んでた。

水族館の外にはイルカとマナティーの施設もあった。 マナティー館に行くと、マナティが両手でがしがしレタス食べていた。なにこいつ可愛い。
イルカも見に行きたかったのだけど、子供がなぜか行きたがらなかったので時間切れで終了。

この後は古宇利大橋→万座毛とドライブ。
日の入りまで待っていれば絶景に違いないスポットだった。
次の日から竹富島なので、夕食の後に国際通りでお土産を物色した。
途中市場通りでおばちゃんが売っていたサーターアンダギーパイン味が激ウマだった。
後で空港で似たようなやつを買ったけど似て非なるものだった。あのおばちゃんのサーターアンダギーでなければ駄目だ。大量に購入すべきだった。
4日目
那覇空港から石垣島へ移動。
その後バスに乗って石垣島離島ターミナルへ。
ここで今回の旅行で最高にミスった。本来は安栄観光でアクティビティの手続きをするべきところを、普通に乗船券を買って竹富島へ移動してしまった。 安栄観光さんが宿の方にチケットを届けてくれたおかげで大丈夫だったのだが、ツアー概要をよく読めと反省...。

というわけでフェリーで竹富島へ移動。
フェリーは結構揺れて怖かった。
星のやさんのバスに乗って宿へ移動。
この日は星のや内の施設をぶらぶらしたりしてのんびり過ごした。
星のやは施設自体も素晴らしいが、スタッフの方々のホスピタリティが想像以上だった。子供に対しても様付けだったのは笑ったけども。

敷地内の見晴台からの眺め。

敷地内から行ける浜からの眺め。
5日目
竹富島を満喫する日。

まずは竹富港に移動してグラスボートに乗った。 底を覗くと、なるほど透明な海にいる沢山の魚やサンゴが見ることができる。 途中子供が船に酔ったらしく、気分が悪そうで気が気でなかった。

次はバスに乗って島観光。
集落を通って星の砂で有名なカイジ浜へ。
ガイドの指示通りにやっても星の砂は拾えなかった。
次は水牛車。
水牛車はゆったりとした時間が流れて、とても心地良かった。

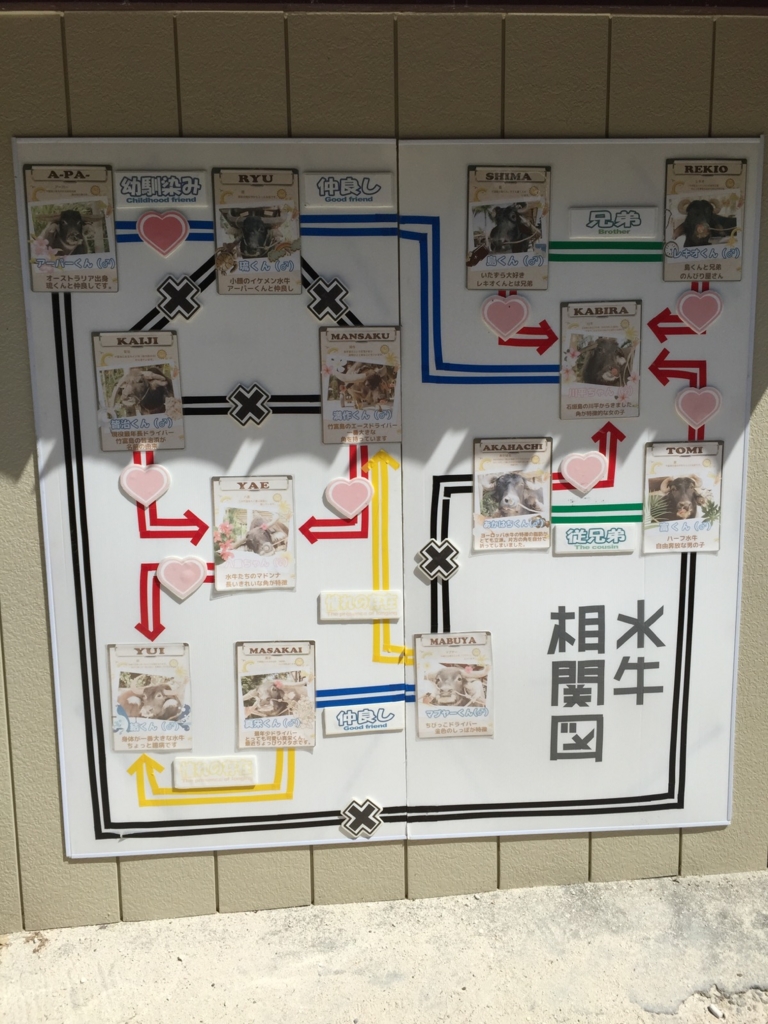
水牛は思っていた以上に可愛い顔をしていた。

相関図ワロタw
この後自転車を借りて島内を移動。
かにふというお店でお昼を食べた。他のお店はわからないけど、このお店は子供向けの椅子が用意されていた。ただお子様向けメニューは特に無かった。
その後子供の朝食を求めて大浜商店へ。(竹富島で唯一?の商店)
ネットでは閉店の情報が出ているが、この時は営業していた。
お茶とパンとバナナを購入。

その後少し集落を離れてコンドイ浜へ。
ここは竹富島で唯一遊泳可能な浜なので、人が集まっていた。
子供にとって初めての海を経験させることが出来た。
大浜商店で買ったバナナはちょっと放置していたら、浜の周りにいるカラスに食べられてしまった...w
6日目
最終日。
予定も特に入れてないので、早々にチェックアウトして石垣島へ移動。
石垣島へ行ったことのある知り合いから、ぴにおんという燻製屋の情報をもらっていたのでお土産を買いに。
店内でいろいろ試食させてもらい、実家へのお土産と自分たちのお土産を購入した。
夕方には石垣島→羽田へ移動。
嫁も子供も疲れきっていたので、羽田からはリムジンバス→タクシーで帰宅して今回の旅行は終了。
旅行中のペットの世話について
我が家では猫を飼っていて、今まで旅行の時は近所のペットホテルに預けていたのだけど、ホテルから帰ってくると暫く怯えてたりしていたので、今回はAlways/日本ペットシッターサービス板橋店というペットシッターさんに依頼することにした。
初めてだったので多少不安ではあったけども
- 旅行の1週間前に細かな打ち合わせをしてくれる
- 時間の範囲内で、こちらの要望を最大限聞いてくれる
- 旅行中、LINE でペットの状況を写真・動画で事細かに連絡してくれる
という感じで、とても信頼できるペットシッターさんでした。次も依頼すると思う。
反省点
- 今回軽自動車をレンタルしたが、持って行った大きめのキャリーケースとベビーカーが後ろに載せられなかった
- 子供がご飯を残すことが多いので、タッパーとかラップとか持っていけば良かった
最後に
この旅行中に子供が「おとーしゃん」と呼ぶようになった。
たまたまかもしれないけど、他にもこの短い期間に出来ることが増えたような気がする。
Vim を使いはじめた
これまでメインのエディタは Sublime Text 3 だったのだけど、新しい MacBook Pro の設定をしているうちに Vim への乗り換えを決意した。
なぜいまさら?という感じもあるけど、自分の中の動機はこの辺。
- .vimrc を共有すれば、どこでも同じスタイルで開発できる
- 既に dotfiles の管理・運用ができているので、同じやり方で共有できるのが楽で良い
- 色々カスタマイズできて楽しそう
- カスタマイズ自体が大変そうな印象があったけど、NeoBundle の存在を知って敷居が下がった
- Golang を Vim で書きたい
Vim をインストール
Mac の場合は既に Vim が入っているが、こいつはクリップボードが使えないようだった。
使えるかどうかは vim --version を叩いて +clipboard と表示されるかどうかで確認できる。
$ vim --version | grep clipboard -clientserver -clipboard +cmdline_compl +cmdline_hist +cmdline_info +comments -xterm_clipboard -xterm_save
仕方ないので Homebrew でインストールした vim にパスを通すようにした。
インストール後に再度確認すると、無事 +clipboard が表示された。
$ vim --version | grep clipboard +clipboard +iconv +path_extra -toolbar +eval +mouse_dec +startuptime -xterm_clipboard
.vimrc の設定をいじる
色々なサイトを見ながら .vimrc を設定してみた。
間違ってるところがあればぜひ指摘してください><
"基本設定 "-------- set confirm " 保存されていないファイルがあるときは終了前に保存確認 set hidden " 保存されていないファイルがあるときでも別のファイルを開くことが出来る set autoread " 外部でファイルに変更がされた場合は読みなおす set nobackup " ファイル保存時にバックアップファイルを作らない set noswapfile " ファイル編集中にスワップファイルを作らない set mouse=a " マウスの入力を受け付ける set wildmenu wildmode=list:longest,full " コマンドラインモードでTABキーによるファイル名補完を有効にする set history=10000 " コマンドラインの履歴を10000件保存する set clipboard=unnamed,autoselect set nrformats-=octal " 0で始まる数値を、8進数として扱わないようにする "インデント設定 "-------------- set tabstop=2 " 画面上でタブ文字が占める幅 set autoindent " 改行時のオートインデントを有効にする set smartindent " 改行時に入力された行の末尾に合わせて次の行のインデントを増減する set expandtab " TABキーを押した際にタブ文字の代わりにスペースをいれる set shiftwidth=2 " オートインデント時にインデントする文字数 set softtabstop=2 " 連続した空白に対してタブキーやバックスペースキーでカーソルが動く幅 "表示関連 "-------- set number " 行番号を表示する set ruler " 画面右下のカーソル位置表示 set title " 編集中のファイル名を表示 set showmatch " 括弧入力時の対応する括弧を表示 set ambiwidth=double " 文脈によって解釈が異なる全角文字の幅を、2に固定する syntax on " コードの色分け set list " 空白文字の可視化 set listchars=tab:»-,trail:-,eol:↲,extends:»,precedes:«,nbsp:% set cursorcolumn " 列を強調表示 set laststatus=2 " 画面最下部のステータス行を常に表示 set cmdheight=2 " 画面最下部(ステータス行より下)のメッセージ表示欄の行数 set helpheight=999 " ヘルプを画面いっぱいに開く "検索関連 "-------- set hlsearch " 検索文字列をハイライトする set incsearch " インクリメンタルサーチを行う set ignorecase " 大文字と小文字を区別しない set smartcase " 大文字と小文字が混在した言葉で検索を行った場合に限り、大文字と小文字を区別する set wrapscan " 最後尾まで検索を終えたら次の検索で先頭に移る set gdefault " 置換の時 g オプションをデフォルトで有効にする "移動関連 "-------- set virtualedit=block " 文字のないところにカーソル移動できるようにする set backspace=indent,eol,start " Backspaceキーの影響範囲に制限を設けない set whichwrap=b,s,h,l,<,>,[,] " 行頭行末の左右移動で行をまたぐ set scrolloff=8 " 上下8行の視界を確保 set sidescrolloff=16 " 左右スクロール時の視界を確保 set sidescroll=1 " 左右スクロールは一文字づつ行う "エンコーディング関連 "-------------------- set encoding=utf-8 " Vimの内部文字コードがUTF-8に設定 set fileencodings=utf-8,cp932 " ファイル読み込み時の文字コード set fileencoding=utf-8 " ファイル書き込み時の文字コード
.vimrc を管理
自分の場合は、BitBucket に dotfiles を作って管理しているので、そこに .vimrc をぶち込めば終わり。
esa.io を触ってみた感想 (\( ⁰⊖⁰)/)
最近ドキュメント管理・共有サービスの esa.io を触ってみたので感想を。
前提
- 一人で一週間ほど利用してみた
- 本格導入する場合、10人前後の小さなチームでの利用を想定
- 業務として、自社サービスの開発や社外とのSIプロジェクトがある
Pros
- Google アカウントによる認証が可能
- UI がモダンでかわいい
- 機能がシンプルにまとまっており、学習コストが低い
- Markdown が標準でサポートされており、入力アシストも気持ち良い
- 入力項目が少なく、入力の手間が極力減らされている
Cons
- 記事の表示領域が狭い
- カテゴリの並び順が記事の登録件数?並びが安定せず気持ち悪い
- 要望送った。カテゴリのツリーがコントロール出来ないので結構困る。
- Markdown だけでは表現が足りないことがある。HTML エディタも欲しい。
- Markdown に慣れていないメンバーがいる、という理由もある
- Confluence でいうスペースのような概念が欲しい
- コンセプトと違うかもしれないけど...Confluence に慣れてしまっていて...
- 個人スペース、プロジェクト別のスペースが欲しいなぁ
- カテゴリを選んだら README の本文が表示されて欲しい
色々書きましたが全体的に素晴らしく、何よりかわいいのでしばらく利用させていただきます (\( ⁰⊖⁰)/)
YAPC::Asia Tokyo 2015 2日目参加レポート
昨日に引き続き YAPC 2日目の参加レポート書く。朝早くてねむい。
どうしてこうなった? Node.jsとio.jsの分裂と統合の行方。これからどう進化していくのか?
- Mackerel のトークを聞こうと思ってたけど、立ち見だったのでこちらに来てみた
- でもこちらのトークも立ち見だった/(^o^)\
- Node.js の歴史、io.js との分裂・統合のお話
- Node.js、Long-term Support やるとのこと
あまり状況を理解していない中で、何となく Node.js 自体もコミュニティも未成熟な印象でいたけども、今後が期待できる体制に変わってきているみたいだ。
サーバーサイドエンジニア(特にPerl)のためのiOSアプリ開発入門
資料見つからなかった...><
デモ中心のトーク。Swift でならアプリ書けるかなぁ。
連続立ち見で腰がきつかったので途中で離脱しました。すいません...。
データ分析基盤を支える技術
www.slideshare.net
- これまでのデータ分析を支えてきた技術、現在のトレンドについてのトーク
- データ分析は収集→保存→処理→可視化の流れが基本 (ETL)
- 処理のタイミングを収集時または可視化のタイミングで行うような流れがある
- MapReduce からより高速な Tez に
- Norikra は分散しない、でもコード書かなくて良いのは魅力
- 自社でデータ分析基盤を作るのは運用が大変すぎるのでやめたほうが良い
名前だけ知ってるけど詳細知らないキーワードばかり/(^o^)\ そこまで大規模でなければ、BigQuery か Norikra を使うのが一番良さそうなのかな。
【特別企画】YAPCあるある(仮)
- 生 miyagawa さんだ!
- YAPC のこれまでの歴史振り返りトーク
皆さん安定のトーク力。初参加だったのでいろんな経緯が聞けて楽しかった。
HTTP2 時代の Web
- 生 Jxck さんだ!
- HTTP/2 は仕様が策定され、利用されていくフェーズに
- HTTP に関する様々な統計は http://httparchive.org/ で確認できる
- ブラウザキャッシュ領域は、75%の人が2日で使い切る
- キャッシュに載せても2日後には消えている可能性がある
- HTTP/2 はこれから。まずは情報を追いつつ自分で試してみよう
- HTTPS 化は今から進めていったほうが良い
非常に分かりやすいトークで、昨日のトークと合わせてより HTTP/2 への理解が深まりました。 動向を追いつつ、自社サービスで適用していくべきかどうかを見極める必要がありそうです。
LT
www.slideshare.net
- 皆さん面白すぎるw 誰かがインフレしていると言ってた理由がわかった。
- ネコトーストラボさんの扱いww
- 特に記憶に残っているのは、最初の MySQL 5.7 の罠の話と電話共有ロックのLTかな
時間になってしまったのでクロージング前に離脱。
今年で最後の YAPC ということで初めて参加してみましたが、刺激的なトークばかりで非常に良い経験になりました。
運営の皆様本当にお疲れ様でした!
YAPC::Asia Tokyo 2015 1日目参加レポート
今年が最後の YAPC ということで、初めて参加してきました。
その1日目で参加したトークに関するレポートです。
メリークリスマス!
本物だ!YAPC ってすごい!というミーハー気分に。
Effective ES6
- ES6 の概要と、主要な追加仕様に関するトーク
- 正式には ECMAScript 2015
- モダンなシンタックス追加、大規模開発向けの仕様追加、後方互換サポート
- 各環境の対応状況は ECMAScript 6 compatibility table
- Babel が現時点で最も ES6 の機能を実装している transpiler
- IE11 は ES6 をサポートしないらしい
- Babel 使っていきましょう、ということらしい
無性に ES6 書きたくなるトークでした。とりあえず Babel 触ろう。
HTTP/2時代のウェブサイト設計
www.slideshare.net
- HTTP/1.1 の問題点と、それに対する HTTP/2 の解決方法をわかりやすく解説
- H2O の特徴もちょいちょい解説、今のところ H2O 最強っぽい
- nginx のHTTP/2 サポートは秋頃?
- 現時点でまともな感じで実装しているブラウザは Firefox くらい
- 普及していくのは来年以降?
- CDN を利用している場合にどのように運用すべきかがイメージ湧かない...
正直ちゃんと理解できていない領域だったので非常に勉強になった。スライドをまた改めて見なおす。
Conway's Law of Distributed Work
- リモートワークにおけるベストプラクティス・テクニックについてのお話
- 最適なツールを選定しよう
- チャット (Slack、HipChat...)
- ChatOps (hubot)
- オーディオ/ヘッドフォン/カメラ (物理的なツール)
- スクリーンシェアリング (screenhero...)
- プロジェクト管理 (Pivotal Tracker、Trello、JIRAは嫌いらしいw)
- ファイルストレージ (Dropbox、Google Drive...)
- カレンダー (Google Calendar)
- テクニック
- 全員がリモートワークを体験してみる
- 定期的に会う
- すぐに話せない代わりに、アイディア等を書いて積極的に共有する
- 自分の個性を表現・共有する
- 共通で使うタイムゾーンを決める
これはリモートワークに限らず、チームビルディングに必要な知見では。 メンバー全員がタスクのこと・考えていること・アイディアとかあらゆる情報を積極的に共有する必要があるし、その必要性をメンバー自身が理解している必要があるということかな。それが難しいんだけど...。
Electron: Building desktop apps with web technologies
- Electron の話
- npm の資産が流用できるの素晴らしい
Electron、面白そうなんだけど作りたいものが無くて困ってる。デモ中心だったのでちょっと眠かった。
esa.io - 趣味から育てたWebサービスで生きていく
- (\( ⁰⊖⁰)/)
- スライドかわいい
- Bundle update の PR とても良い。真似たい。
- 無料プランのリクエストの意見が出てた
- 個人的には学生向けのプランは良いけど、一般には現状通りでも良いと思う
- 良いサービスには対価を支払うべき
esa.io、最近使い始めて気に入っているサービスなので話が聞けてよかった。
好きなものを作って、それが誰かの幸せになって、その対価で自分が食っていけるって理想ですね。サービス作りたくなるトークでした。
2014年を振り返る
年明けてしまいましたが、昨年を振り返ってみます。
去年は↓のようなことを書いてました。
サーバーサイドエンジニアへ復帰
前職ではサーバーもフロントも両方やってたのですが、 今の会社ではフロントエンジニアとして入社しました。
で、昨年末から新しいプロジェクトにジョインしてフロント周りをやってたのですが、
- サーバーサイドエンジニアが不足していた
- ブラウザ×ソシャゲのフロント周りの技術については、前プロジェクトで一通り触って一旦満足してた
- 今のプロジェクトのフロント周りは、技術的にレガシーなところや歴史的経緯によるコードが多く、モチベーションを保つのが難しかった
といった理由で、サーバーサイド側への復帰を希望してました。
会社として注力タイトルであったこと、リリース直後でリソースを寄せなければいけなかったこともあり、3月くらいからサーバーサイドエンジニアに復帰できました。
これまで経験したことのない規模の負荷であったり、ソシャゲならではのスピード感を求められる開発は色々勉強になってます。
社内チューニンガソンで1位になった
9月に社内チューニンガソンが開催されたのですが、中途メンバーの中で1位を取ることが出来ました。 まさか1位を取れるとは思ってなかったけど、1ヶ月くらい集中して勉強して入賞狙いにいってたので、これは素直に嬉しかった。
と同時に、小さい子供がいる中で勉強時間を確保するのは大変なことを実感...。
長男が1才になった
さらに可愛くなっている。ウンコは臭い。
勉強した技術
こんな感じ。